Heading Tag adalah Urutan Tag atau susunan Tag yang ada pada template Edit HTML pada Blog, sebagai pemula mungkin ada yang belum paham mengenai kenapa Heading Tag sepertih1,h2,h3,h4,h5 dst harus di atur atau di setting lagi, dan seberapa pentingkah Heading Tag Pada Blog.
Jika Postingan anda ingin cepat ditemukan oleh Mesin Telusur atau mesin pencari Google Search Engine maka Heading Tag Perlu disetting ulang secara manual karena susunan Heading Tag bawaan dari Blogspot kurang Optimal atau SEO katanya, Pengaturan Heading Tag merupakan penambah agar halaman blog anda cepat ditemukan oleh mesin pencari google sesuai kata kunci yang diketik pengunjung blog, kira-kira pengertiannya seperti itu.
Urutan Heading Tag dapat di sesuaikan sbb :
<h1>SANGAT PENTING, <h2> PENTING, <h3>KURANG PENTING, <h4>TIDAK PENTING,<h5 dst>….
Nah sampai disini semoga anda sebagai blogger pemula dapat memahaminya, dan sebelum saya mengulas Cara Setting Heading Tag H3 Menjadi H2 Pada Blog, baiklah akan saya jelaskan tingkat kepentingan dari Heading Tag tersebut :
1.Heading Tag H1 terpasang pada Nama Blog,misalnya nama blog ini adalah "Cara Servis Komputer Pemula" maka Nama Blog ini terpaut dengan <H1> dan hanya ada satu H1 di blog juga di halaman blog, Namun ketika pengunjung mencari judul artikel dengan mengetikan kata Kunci atau keyword, maka Posisi JUDUL ARTIKEL tersebut akan menjadi H1 saat di halaman artikel terbuka, dan Nama Blog akan menjadi H2.
2.Heading Tag H2 harus terpasang pada judul artikel di halaman beranda dan nama blog pada halaman artikel. Juga untuk deskripsi blog harus terpasang H2.
3.Heading Tag H3 dipasang pada widget.
4.Heading Tag H4 ,bisa juga untuk judul widget dan jumlah komentar pada blog
5.Heading Tag H5 untuk nama pemberi komentar
6.Heading Tag H6 untuk link credit seperti Powered By Blogger
Jika anda sudah memahami pengertian dan tingkat kepentingan dari Heading Tag tersebut diatas, baiklah kita mulai mengulas tentang Cara Setting Heading Tag h3 Ke h2 pada Blog, jadi saya hanya mengulas cara Pengaturan atau setting Heading Tag H3 Menjadi H2, untuk H4, H5 dst silahkan anda buka DISINI, dari situsnya tukanglistrik pulau batam.
Cara Setting Heading Tag H3 Menjadi H2 Pada Blog :
A.Mengatur atau Setting Deskripsi Blog menjadi H2
1.Anda tentunya sudah paham halaman template Edit HTML, jadi silahkan masuk ke blog anda dan buka Halaman EDIT HTML.
2.Klik kiri mouse di sembarang tempat dan tekan CTR+F bersamaan, lalu ENTER, ini untuk memunculkan Kotak Penelusuran dan setelah kotak penelusuran muncul seperti pada gambar di bawah berikut.
silahkan Copy kode ini : <div class='descriptionwrapper , kemudian pastekan pada Kotak Penelusuran tadi lalu enter. Maka akan tampil Tag dan seperti gambar di bawah.
3.Pada Gambar A kode yang di cari masih bawaan dari blogspot, yaitu TAG Pembuka dan Penutupnya masih seperti ini :Tag Pembuka <p> dan Tag Penutup </p> , silahkan diganti dengan <h2> dan </h2>. Lihat pada Gambar B setelah Tag pembuka dan penutupnya diganti menjadi <h2> dan >/h2>.
4.Selanjutnya jangan lupa Klik Simpan Tema.
B.Mengatur atau Setting Tag H3 Menjadi H2.
Heading Tag H3 pada bawaan Blogspot terpasang pada <h3 class=’post-title….>, dan pada umumnya seperti yang ada di blog saya ini hanya ada 2 <h3 class=’post…> tersebut.
Cara merubah atau mengaturnya adalah snn:
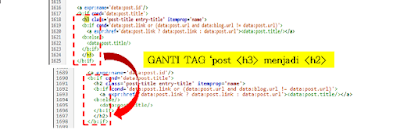
1.Copy Kode berikut : <h3 class=’post, lalu pastekan pada kotak penelusuran dan ENTER, maka akan muncul seperti pada gambar di bawah.
2.Silahkan ganti <h3 class=’post…… (yang diganti h3 nya saja menjadi h2, juga Tag penutupnya </h3> menjadi </h2>
3.Selanjutnya klik lagi mouse pada kotak penelusuran dan ENTER, maka akan tampil lagi <h3 class=’pot…yang ke dua, dan silahkan ganti seperti pada poin 2 diatas.
4.Ulangi lagi poin 3, barangkali masih ada Tag h3 yang lain, dan jika sudah dianggap tidak ada ada Tag h3, silakan Klik Simpan Tema.
C.Mengatur atau Setting Tag H2 Menjadi H3
Sekarang sebaliknya yaitu mengatur Heading Tag H2 Menjadi H3, dimana Heading Tag H2 terpasang pada widget blog dan jumlahnya banyak sesuai widget yang anda terapkan, seperti : Widget Popular Post, Penelusuran, Widget Javascript, Widget Adsense, Arsip Blog, dst.
Cara Menggantinya adalah bb :
1.Tetap pada halaman Edit HTML, dan pada kotak penelusuran ketik : <h2 atau <h2 class=’title, lalu Enter maka akan muncul <h2………..dan harus di ingat untuk H2 yang sudah diganti pada Poin B diatas jangan sampai diotak atik lagi, anda terus saja Enter....Enter pada kotak penelusuran sampai menemukan kode seperti ini : <h2 class=’title’><dataLtitle></h2> seperti pada gambar di bawah.
2.Silahkan diganti Tag Pembuka <h2> dan Tag Penutupnya </h2> menjadi <h3> dan </h3>.
3.Selanjutnya terus cari lagi sampai habis, dan jika sudah dianggap sudah tidak menemukan lagi Tag tersebut jangan Lupa Simpan Tema.
4.SELESAI
Demikian ulasan atau Tutorial tentang Cara Setting Heading Tag H3 Menjadi H2 Pada Blog, artikel ini berguna bagi anda silahkan di Bagikan dan jika berkenan jadilah sebagai pelanggan dari situs ini, silahkan anda SUBSCRIBE pada Kotak SUBSRCIBE di pojok kanan atas (SIDEBAR) untuk berlangganan artikel-artikel lainnya yang nantinya akan masuk langsung pada kotak masuk Email anda.GRATIS LHO..!





No comments:
Post a Comment